Change search prefix and add cloud page references
parent
3895e3026c
commit
69ec24ee2d
|
|
@ -0,0 +1,69 @@
|
|||
import {
|
||||
renderToText,
|
||||
replaceNodesMatching,
|
||||
} from "@silverbulletmd/common/tree";
|
||||
import { PageMeta } from "@silverbulletmd/common/types";
|
||||
import { parseMarkdown } from "@silverbulletmd/plugos-silverbullet-syscall/markdown";
|
||||
|
||||
const pagePrefix = "💭 ";
|
||||
|
||||
export async function readPageCloud(
|
||||
name: string
|
||||
): Promise<{ text: string; meta: PageMeta } | undefined> {
|
||||
let originalUrl = name.substring(pagePrefix.length);
|
||||
let url = originalUrl;
|
||||
if (!url.includes("/")) {
|
||||
url += "/index";
|
||||
}
|
||||
if (!url.startsWith("127.0.0.1")) {
|
||||
url = `https://${url}`;
|
||||
} else {
|
||||
url = `http://${url}`;
|
||||
}
|
||||
let text = "";
|
||||
try {
|
||||
let r = await fetch(`${url}.md`);
|
||||
text = await r.text();
|
||||
if (r.status !== 200) {
|
||||
text = `ERROR: ${text}`;
|
||||
}
|
||||
} catch (e: any) {
|
||||
console.error("ERROR", e.message);
|
||||
text = e.message;
|
||||
}
|
||||
return {
|
||||
text: await translateLinksWithPrefix(
|
||||
text,
|
||||
`${pagePrefix}${originalUrl.split("/")[0]}/`
|
||||
),
|
||||
meta: {
|
||||
name,
|
||||
lastModified: 0,
|
||||
perm: "ro",
|
||||
},
|
||||
};
|
||||
}
|
||||
|
||||
async function translateLinksWithPrefix(
|
||||
text: string,
|
||||
prefix: string
|
||||
): Promise<string> {
|
||||
let tree = await parseMarkdown(text);
|
||||
replaceNodesMatching(tree, (tree) => {
|
||||
if (tree.type === "WikiLinkPage") {
|
||||
// Add the prefix in the link text
|
||||
tree.children![0].text = prefix + tree.children![0].text;
|
||||
}
|
||||
return undefined;
|
||||
});
|
||||
text = renderToText(tree);
|
||||
return text;
|
||||
}
|
||||
|
||||
export async function getPageMetaCloud(name: string): Promise<PageMeta> {
|
||||
return {
|
||||
name,
|
||||
lastModified: 0,
|
||||
perm: "ro",
|
||||
};
|
||||
}
|
||||
|
|
@ -149,12 +149,12 @@ functions:
|
|||
readPageSearch:
|
||||
path: ./search.ts:readPageSearch
|
||||
pageNamespace:
|
||||
pattern: "@search/.+"
|
||||
pattern: "🔍 .+"
|
||||
operation: readPage
|
||||
getPageMetaSearch:
|
||||
path: ./search.ts:getPageMetaSearch
|
||||
pageNamespace:
|
||||
pattern: "@search/.+"
|
||||
pattern: "🔍 .+"
|
||||
operation: getPageMeta
|
||||
|
||||
# Template commands
|
||||
|
|
@ -367,5 +367,17 @@ functions:
|
|||
path: ./stats.ts:statsCommand
|
||||
command:
|
||||
name: "Stats: Show"
|
||||
key: "Ctrl-Shift-s"
|
||||
mac: "Cmd-Shift-s"
|
||||
key: "Ctrl-s"
|
||||
mac: "Cmd-s"
|
||||
|
||||
# Cloud pages
|
||||
readPageCloud:
|
||||
path: ./cloud.ts:readPageCloud
|
||||
pageNamespace:
|
||||
pattern: "💭 .+"
|
||||
operation: readPage
|
||||
getPageMetaCloud:
|
||||
path: ./cloud.ts:getPageMetaCloud
|
||||
pageNamespace:
|
||||
pattern: "💭 .+"
|
||||
operation: getPageMeta
|
||||
|
|
|
|||
|
|
@ -14,6 +14,8 @@ import { IndexTreeEvent } from "@silverbulletmd/web/app_event";
|
|||
import { applyQuery, QueryProviderEvent } from "../query/engine";
|
||||
import { removeQueries } from "../query/util";
|
||||
|
||||
const searchPrefix = "🔍 ";
|
||||
|
||||
export async function index(data: IndexTreeEvent) {
|
||||
removeQueries(data.tree);
|
||||
let cleanText = renderToText(data.tree);
|
||||
|
|
@ -55,14 +57,14 @@ export async function queryProvider({
|
|||
export async function searchCommand() {
|
||||
let phrase = await prompt("Search for: ");
|
||||
if (phrase) {
|
||||
await navigate(`@search/${phrase}`);
|
||||
await navigate(`${searchPrefix}${phrase}`);
|
||||
}
|
||||
}
|
||||
|
||||
export async function readPageSearch(
|
||||
name: string
|
||||
): Promise<{ text: string; meta: PageMeta }> {
|
||||
let phrase = name.substring("@search/".length);
|
||||
let phrase = name.substring(searchPrefix.length);
|
||||
let results = await fullTextSearch(phrase, 100);
|
||||
const text = `# Search results for "${phrase}"\n${results
|
||||
.map((r: any) => `* [[${r.name}]] (score: ${r.rank})`)
|
||||
|
|
|
|||
|
|
@ -105,13 +105,8 @@
|
|||
padding: 2px 2px !important;
|
||||
}
|
||||
|
||||
.sb-line-h1 .sb-meta {
|
||||
color: orange;
|
||||
}
|
||||
.sb-line-h2 .sb-meta {
|
||||
color: orange;
|
||||
}
|
||||
|
||||
.sb-line-h1 .sb-meta,
|
||||
.sb-line-h2 .sb-meta,
|
||||
.sb-line-h3 .sb-meta {
|
||||
color: orange;
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,5 +1,8 @@
|
|||
An attempt at documenting of the changes/new features introduced in each (pre) release.
|
||||
|
||||
## 0.0.33
|
||||
* Changed full-text search page prefix from `@search/` to `🔍` for the {[Search Space]} command.
|
||||
|
||||
## 0.0.32
|
||||
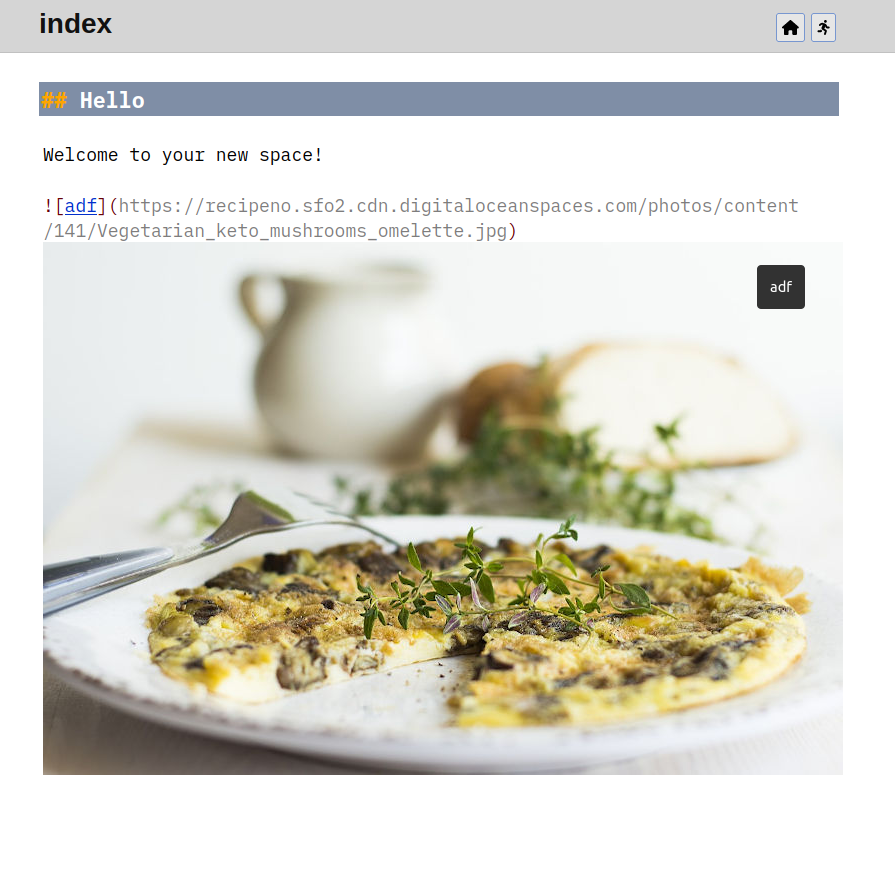
* **Inline image previews**: use the standard `` notation and a preview of the image will appear automatically. Example:
|
||||

|
||||
|
|
|
|||
Loading…
Reference in New Issue